The ‘Colour Wheel’ and
THE ‘SEO COLOUR WHEEL THEORY’
AVOIDING CONFUSION
In context of SEO and web design, the colour wheel serves as a useful tool for enhancing user experience and optimizing website performance. One crucial aspect is the strategic use of contrast, where complementary colours are employed to create visual impact and guide users’ attention to key elements on a web page. By leveraging the principles of contrast, such as pairing complementary hues or employing light and dark shades effectively, websites can effectively highlight important information, calls-to-action, and navigation elements, thereby improving user engagement and conversion rates. Learn more top tips for website design.

What is Colour Wheel Theory?
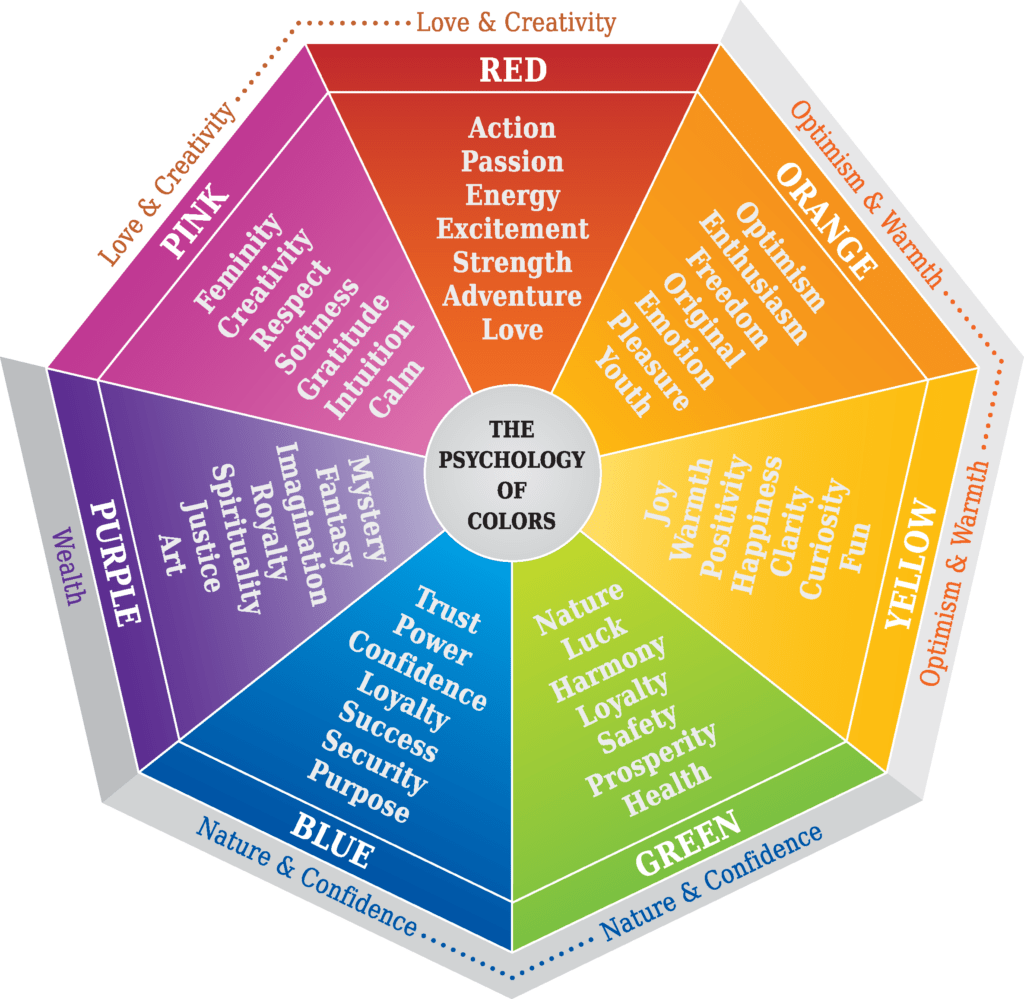
The colour wheel is a circular diagram that organizes colours in a structured way based on their relationships with each other. It serves as a visual tool for understanding colour theory and harmonising colour combinations. The colour wheel is a tool used by designers and is not an SEO theory. Here’s a description of the typical colour wheel:
- Primary Colours:
- The colour wheel typically starts with three primary colours: red, blue, and yellow. These colours are considered fundamental because they cannot be created by mixing other colours together.
- Secondary Colours:
- Located between the primary colours are the secondary colours, which are created by mixing equal parts of two primary colours. The secondary colours are:
- Green (created by mixing yellow and blue)
- Orange (created by mixing red and yellow)
- Purple (created by mixing red and blue)
- Tertiary Colours:
- Tertiary colours are the result of mixing a primary colour with a neighbouring secondary colour. This creates a total of six tertiary colours, such as red-orange, yellow-green, blue-green, etc.
- Complementary Colours:
- Complementary colours are located opposite each other on the colour wheel. When placed together, they create strong contrast and can enhance each other’s intensity. For example, red is complementary to green, blue is complementary to orange, and yellow is complementary to purple.
- Analogous Colours:
- Analogous colours are located next to each other on the colour wheel. They share similar undertones and can create harmonious colour schemes when used together. For example, yellow-orange, yellow, and yellow-green form an analogous colour scheme.
- Triadic Colours:
- Triadic colours are evenly spaced around the colour wheel, forming a triangle when connected. This colour scheme provides a balance of contrast and harmony. For example, the triadic colours of red, blue, and yellow create a vibrant and balanced colour scheme.
- Warm and Cool Colours:
- Colours on the colour wheel can also be categorized as warm or cool based on their psychological associations. Warm colours (e.g., red, orange, yellow) evoke feelings of energy, passion, and warmth, while cool colours (e.g., blue, green, purple) are calming and soothing.

The importance of Psychology of colour on page engagement
Furthermore, segmenting colours according to emotional associations can profoundly influence user perception and behaviour. Brands can strategically select colours that evoke specific emotions or connotations aligned with their values and messaging, whether it’s fostering trust and loyalty through calm, reassuring tones, or igniting excitement and passion with vibrant, adventurous hues. By understanding the psychological impact of colour and integrating it into their web design strategy, businesses can effectively convey their brand identity, evoke desired emotions, and ultimately enhance the user experience to drive conversions and achieve SEO objectives. This is very much the realm of the brand agency or brand design and for those of you thinking of a brand audit, it would be worth asking anyone working in this task to specifically look at these elements in your existing website.

So what is different about the ‘SEO colour wheel’ – is it the same thing?
No absolutely not.
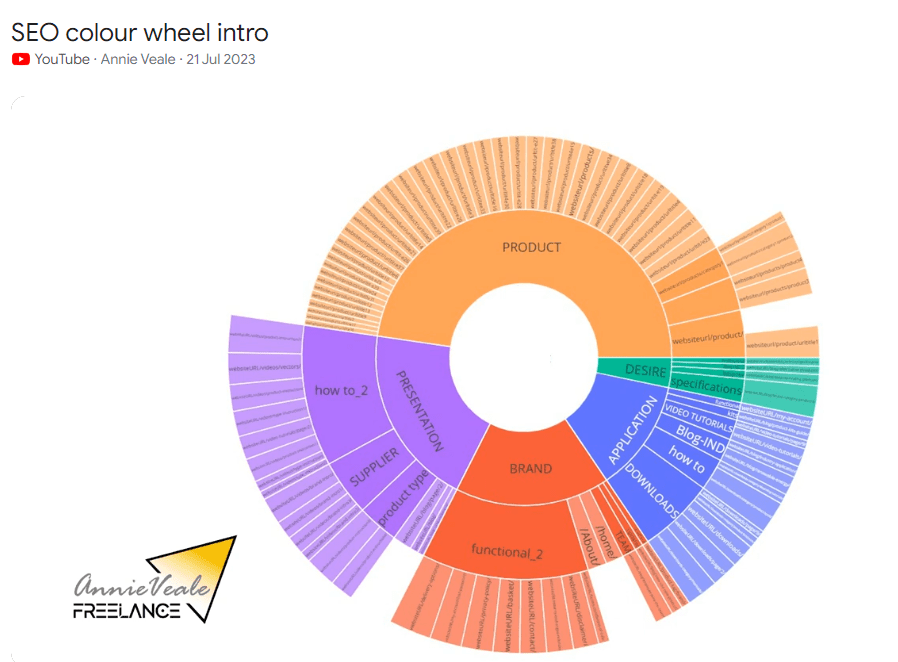
The SEO colour wheel theory does not directly assess the use of colour in your website, however, if you were to utilise the SEO colour wheel in a large website re-design project it would lend itself to allowing you to easily communicate the necessary style guides to encourage the all-important page engagement.
Proper use of this SEO theory allows you to categorise the content of your site, clearly serving a purpose to those involved in successful strategy implementation to allow things such as – budget allocation – content, linkbuilding, on-page SEO.
In regards to priority tasks, a number of metrics can be reported on alongside the intent of your content – such as the query and traffic or if you wanted to have additional information on the age of your content, for example, this could equally be displayed clearly with ease.
Also helpful for the Longer-term SEO objectives – it allows you to be able to identify or structure your SEO tasks, allowing a roadmap for those directly involved in SEO implementation and site structure and those involved in performance and growth marketing to establish better and clearer benchmarks and KPIs for organic and paid search marketing and CRO.

The SEO colour wheel Theory –

created by Annie Veale
The results in context of The theory of SEO
This highly effective content audit tool is providing a specialist solution to your content in regard to keywords and query intent and on-page optimisation. These are essential components to SEO and should provide benefits in achieving improved performance, especially with the many moves of the Helpful Content Updates. These updates have fundamentally encouraged us to serve meaningful, helpful content that is well structured and well aligned to intent.
Freelance Website Design services
If you would like to discuss your website project in more detail, obtain a quote, timeline and sitemap I can help scope and evolve your project, with a significant portfolio and achievement across branding, design, website development and SEO and can provide all of the services you require in the process – for trusted wordpress freelancers uk

